Sitemaps are still the best way to map out the ideal architecture of a website. Using a sitemap as your starting point means that you can then plan for many parts of the website such as content mapping, top level and tertiary navigation, you’ll also get a sense of the scale of the site and plan for ideas around scaleability as the site grows which will then inform the wireframes. Collaboration could be a big part of this process too as you may be working with content writers, stakeholders, marketing, UI/UX, and SEO teams. So, having one place where you can share ideas and visually build a sitemap together is a wonderful thing.
In my search for the best Sitemap tools, I’ve concentrated on sitemaps that are to be made from scratch. If you’re looking to enhance a sitemap that has already been made and live on a website then there are lots of tools out there that can achieve this. But what I’m interested in here is the best products to create a sitemap from scratch.
1. Octopus

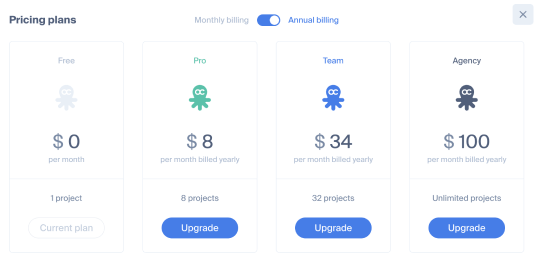
You can feel from the get-go that Octopus has dedicated a vast amount of time to creating a product that is as intuitive as it is useful. A simple and elegant UI nudges you seamlessly into creating your first Sitemap. There is no intrusive sign up. You just click and away you go. You only need to sign up once you want to save your work. The single project is free, but you will need to start paying if you want a large number of team members working on it. The costs as of todays date breakdown as follows:

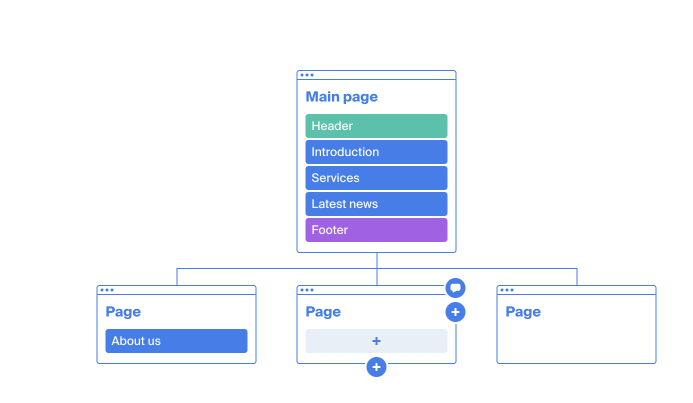
A really neat tool on this product is the ability to add segments within a page. Usually you’d need a spreadsheet to make notes on a page with the different ideas you’d want to populate within it. But as you can see in “Main page” you can add segments within the page so this can inform everyone the expectations of content and functionality within the page.

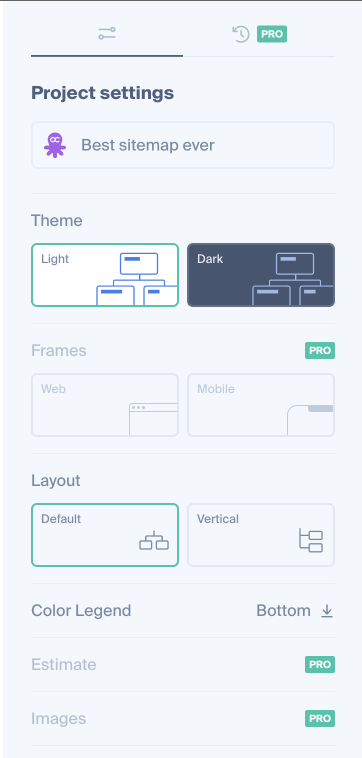
Could you even call it a well designed product if it didn’t have the light or dark theme option?

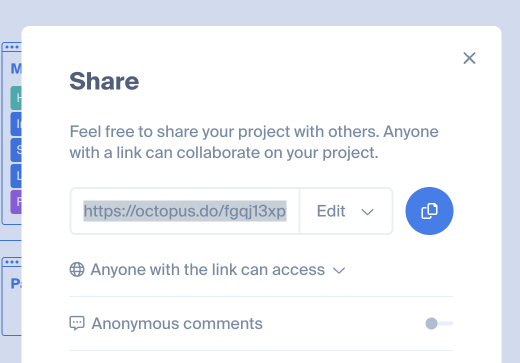
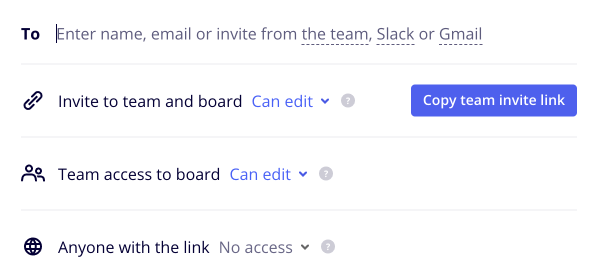
Sharing is a doodle with the sort of options you’d be used to from products such as Google Drive.

All in all this is a fantastic product to collaborate and pool together something that is complex and time consuming into a pleasurable and simple experience.
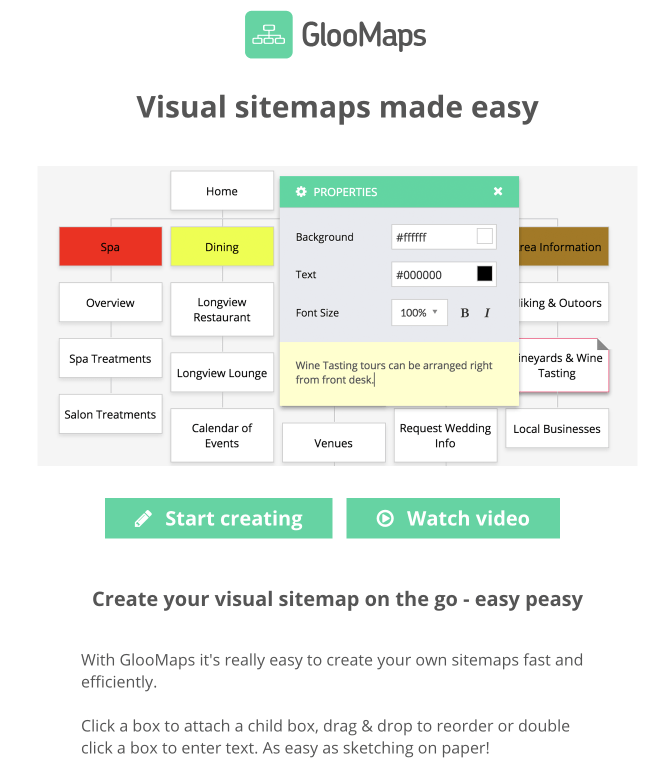
2. Gloomaps

This tool is fantastic if you want a lightweight product to collaborate with. It keeps things simple by only allowing pages to be added. You can make notes on those pages and also colour coordinate them so that you can create a key with some hierarchy or differentiation. The product is free and super easy to share with your team. My only gripe with this product is I ended up using sub pages to act as content ideas for the page and this can get confusing when the sitemap needs to scale and people start to become unsure on what is a “page” and what is “content”. But a wonderful function of this product is that you can export the sitemap into xml or pdf format, which is great for sharing with colleagues or discussing with SEO teams.




3. Miro

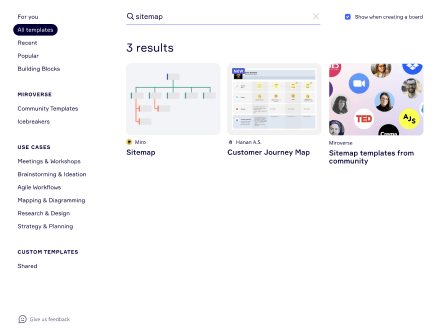
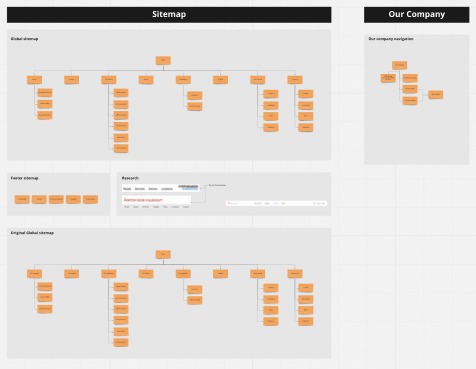
Miro has to be one of the most versatile products on the market for collaborating on pretty much anything digital. The product isn’t specifically set up for sitemaps but a quick look through their templates, and you will find some pre-made sitemaps ready to go.

What’s so lovely about Miro is that you have the freedom of the canvas to do a deep dive into what goes into making a sitemap. You can add research and user journeys, and you can create flows from one element to another. You could create a sitemap duplicate it and then modify it to compare them side by side. A truly fantastic tool for collaboration and heavy-duty sitemap exploration.

It has a vast amount of tools and widgets to bring your sitemap to life. You can even add screen grabs, videos, comments, and pretty much anything else you care to name.


4. Google Sheets

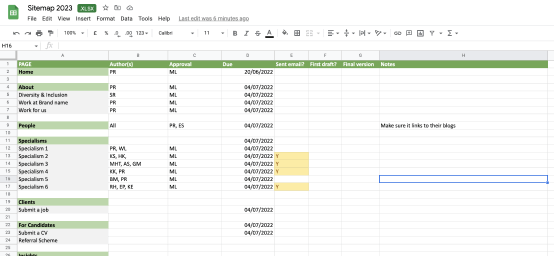
Spreadsheets have been used for many years as a reliable way to create sitemaps. It’s easy to use, and you can add notes and assign team members to specific tasks, such as SEO or copywriters. The SEO and dev teams love it as they can export it and plug it into their necessary products. The SEO team could even add meta code into it as well, which in turn the copywriters could pick up on to see what types of words they should be including from an SEO point of view.
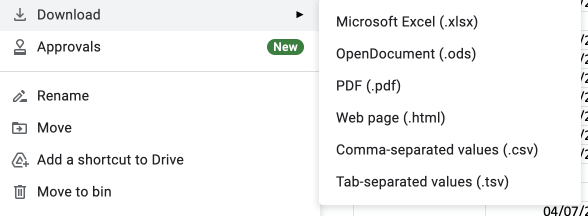
The reason to choose Google sheets over, say Excel, is that the product is built to be used online, which means collaboration is extremely easy. So you can share it and update it until your heart is content.




5. Post-it

OK so this isn’t a state of the art modern product from some tech start up. It was in-fact invented in 1980. It is the humble Post-it note. Now before you dismiss this hear me out. There is nothing quite like having a blank wall, table or any surface and you start to fill it with the ideas of the website sitemap.
Something happens when you get a group of people together in a room and start to build something from scratch. You can’t help but get engaged. You can associate certain people with tasks, you can have different colours for top level and tertiary navigations and other colours for notes. Now granted this is something that ideally needs to be done in person but you can even do it on your own without a team. It really helps you to focus the mind and think about trying to simplify the architecture of the site.
Imagine someone using your site on a mobile, how much space will they have on the screen for your sitemap and what is the easiest way to navigate around? Those questions are a fun way of building a sitemap with a pen and Post-it. I’ve run many sitemap and site architecture sessions and the most engaging is always the old school way of pen and paper.
So it’s worth considering if you want a personal way to collaborate, you can always then put it one of the products above after the session.

Let me know what you think of the products…
Also, what are you using, and do you have a favourite?
