In today’s digital age, the importance of a compelling and functional web design cannot be overstated. As businesses and brands strive to establish a robust online presence, the need for Designers to effectively communicate their vision is paramount.
Yet, even the most passionate Web Designers can find it tricky to navigate the delicate task of explaining design nuances to stakeholders, clients or team members who might not have a design background. This can lead to miscommunications, unmet expectations, disappointment or even failed projects. But why is it that something seemingly as visual as design can sometimes be so challenging to articulate? And more importantly, how can Designers bridge this communication gap?

Here, we will explore these challenges and provide a roadmap for having productive web design discussions with those who may not ‘speak’ the language of design. Whether you are a seasoned Web Designer or someone on the other side of the table, understanding the keys to effective dialogue can transform your web design conversations forever. In this blog, we will cover the following topics:
- The Importance of Web Design
- Starting with the Basics: Web Design Terminology
- Emphasise the Business Goals
- Visual Aids and Mock-ups
- Encourage Feedback and Questions
- Avoiding Overwhelming Technical Details
- Focusing on Functionality and User Experience
- Seeking Common Ground
#1: The Importance of Web Design
At the core of every successful website is a design that not only resonates visually but also serves a functional purpose. To fully appreciate the intricacies of web design, it is essential first to understand its broader significance and value.
- First Impressions Count
Before diving into the details, it is important to recognise that a website’s design provides the first impression of a brand or business for many users. Just as one would judge a book by its cover, users often make up their minds about a company’s credibility and professionalism based on the design of its website. A cluttered, outdated or non-responsive site can quickly deter potential customers or clients.
- Usability and Accessibility
Beyond aesthetics, web design plays a pivotal role in how easily users can navigate and interact with a site. A well-designed website ensures that users can find the information they are looking for quickly and intuitively. This usability directly affects user satisfaction and, by extension, the likelihood of converting casual visitors into loyal customers.
- Reflecting Brand Identity
A consistent and thoughtful web design can effectively convey a brand’s values, ethos and identity. Design elements like colour schemes, typography, and graphics all work in tandem to tell a brand’s story and establish a unique digital identity.
- Optimising for Conversions
Every website has a goal, whether it’s selling products, signing up subscribers or providing information. The design directly impacts the conversion rate by influencing factors such as page load times, call-to-action visibility and user journey mapping.
- Mobile Responsiveness
In an age where a significant portion of web traffic comes from mobile devices, having a design that adapts seamlessly across various screen sizes and platforms is non-negotiable. A responsive design ensures that users have a consistent experience, whether they are browsing on a desktop, tablet or smartphone.

In essence, web design is not just about creating something visually appealing. It is a delicate balance of visual elements and functionality, all crafted with the end user’s needs in mind. As we dive deeper into the discussion of web design for non-designers, it is these fundamental principles that serve as the foundation for any design choice.
#2: Starting with the Basics: Web Design Terminology
The language of web design, laden with its unique terminologies and concepts, can often feel like an intricate dance where not everyone is familiar with the steps. For those outside the design world, these terms can sound foreign, potentially leading to misunderstandings or confusion. To facilitate smoother conversations about design, it is helpful to begin by demystifying some common jargon.
- Layout: Think of this as the blueprint of a website. It is the arrangement of visual elements on a page, determining how content is structured and presented to the user.
- Typography: This relates to the art of choosing and arranging type. Factors like font choice, size, spacing, and colour all fall under this category, playing a vital role in readability and the website’s overall aesthetic.
- Whitespace (or Negative Space): Contrary to what the name might suggest, whitespace doesn’t necessarily have to be ‘white.’ It refers to the unmarked areas between design elements on a web page, helping to declutter the page and direct the user’s focus.
- Palette: In web design, the palette refers to the range of colours selected for use on a website. A carefully chosen colour palette can evoke specific emotions and align with a brand’s identity.
- Responsive Design: This is the practice of designing a website so it looks and functions well across various devices, be it desktops, tablets or smartphones. Given the predominance of mobile browsing, a mobile-friendly design is a fundamental aspect of modern web design and web development.
- User Interface (UI) and User Experience (UX): While often used interchangeably, these terms have distinct meanings. UI deals with the design of the interactive elements of a website (like buttons and menus), whereas UX focuses on the overall experience a user has while navigating the site, ensuring it is intuitive and user-friendly.
- Wireframe: This is a basic, visual representation of a webpage’s structure, often likened to the skeleton of a website. It provides a guide for the layout before any design elements like colour or images are added.

By understanding and explaining these basic website design terms in relatable ways, Web Designers and Web Developers can build a common ground with non-designers. This not only fosters more productive discussions but also empowers everyone involved to make informed decisions about the design process.
#3: Emphasise the Business Goals
In any design conversation, especially with those not entrenched in the design world, it is imperative to align discussions with overarching business objectives. Web design, after all, isn’t art for art’s sake—it is a medium to fulfil specific business goals, be it boosting sales, increasing engagement or establishing brand presence.
- Linking Design to Objectives: Every design choice, from colour palettes to navigation menus, should tie back to a business’s primary goals. For instance, if a company aims to increase product sales, a designer might emphasise the strategic placement of call-to-action buttons or the streamlined design of a shopping cart.
- User Behaviour and Conversions: It is essential to discuss how design elements can influence user behaviour. A well-placed testimonial or trust badge, for example, can enhance credibility and trust, leading to better conversion rates. By making these connections explicit, non-designers can better grasp the reasoning behind specific design choices.
- Brand Consistency: One of the critical objectives for many businesses is to maintain a consistent brand image across all platforms. By explaining how design elements like typography, colour schemes and imagery reflect and reinforce brand identity, Designers can underscore the strategic value of all the elements.
- ROI of Good Design: Return on Investment (ROI) is a language everyone in business understands. Drawing a clear line between design decisions and potential ROI—be it through increased user retention, lower bounce rates or higher sales—can be a compelling argument for specific design choices.
- Feedback Loop: Emphasise the importance of continually revisiting and refining the design based on business outcomes. This iterative process ensures that the website remains aligned with its objectives and evolves in response to real-world performance metrics.

By anchoring design discussions in the realm of business objectives, Designers can bridge the gap between aesthetic choices and tangible business outcomes. This approach not only helps non-designers understand the ‘why’ behind certain design decisions but also fosters a collaborative environment where everyone is aligned in pursuit of shared goals.
#4: Visual Aids and Mock-ups
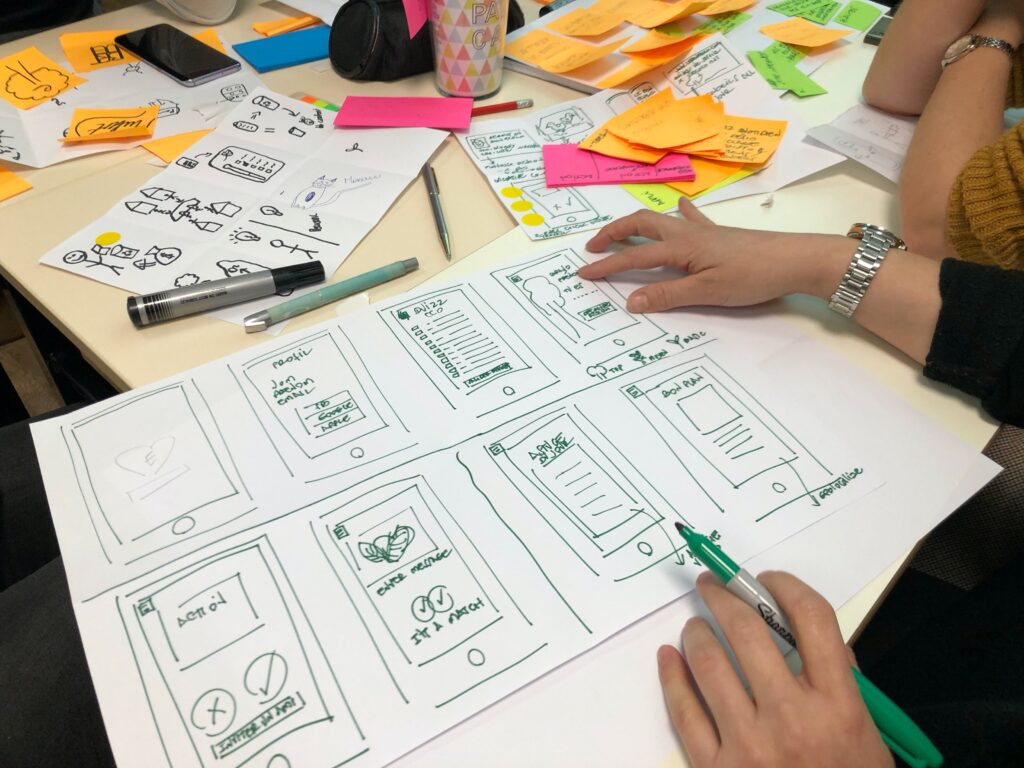
In the realm of web design, a picture can often convey concepts more accurately and swiftly than any verbal explanation. Visual aids and mock-ups are invaluable tools when discussing design, especially with individuals who might not be familiar with design jargon or concepts.
- Show, Don’t Just Tell: While explaining the intricacies of design can be informative, presenting a visual representation makes abstract ideas tangible. It enables stakeholders to see the design come to life, even in its preliminary stages.
- Iterative Process with Mock-ups: Using mock-ups, which are preliminary models of the website, Designers can illustrate the progression of ideas. They provide a canvas to experiment with, allowing for feedback and revisions before the final design is cemented.
- Tools of the Trade: There are myriad tools available, such as Figma, Adobe XD, and Sketch, which can help Designers create interactive mock-ups. These platforms allow non-designers to click through a simulated website experience, offering a hands-on feel of the design.
- Clarifying Concepts with Visuals: Complex ideas like user journeys, hierarchies and content flow become more accessible when visually mapped out. Flowcharts, storyboards, and wireframes can be instrumental in visually breaking down these processes.
- Feedback Becomes Targeted: With visual aids in place, user feedback from non-designers becomes more specific and actionable. Instead of vague comments like ‘it doesn’t feel right,’ stakeholders can point directly to elements in the mock-up, fostering a more constructive feedback loop.

In essence, by integrating visual aids and mock-ups into design discussions, Designers can ensure a more transparent and collaborative dialogue. These tools not only clarify and validate design choices but also actively involve non-designers in the creative process, making the journey from concept to final product a collective endeavour.
#5: Encourage Feedback and Questions
Web design, at its core, is an amalgamation of creative artistry and functional solutions tailored to meet specific needs. For a design to be effective, it requires input, collaboration, and understanding from all stakeholders, including those without a design background. This makes encouraging feedback and questions a vital component of the design process.
- Creating an Open Environment: For any dialogue to be productive, it’s essential to cultivate a space where everyone feels comfortable voicing their opinions and asking questions. Reinforce the idea that every perspective is valuable, regardless of one’s design skills and expertise.
- Questions Lead to Clarity: Often, questions raised by non-designers can help identify potential areas of confusion or misalignment. These questions serve as a checkpoint, ensuring that design choices are both intuitive and effective for the end-user.
- Guiding Constructive Feedback: While it’s important to encourage feedback, it is equally vital to guide non-designers on how to give it. Encourage them to be specific about their reactions and to describe how certain design elements make them feel or what they believe might enhance the user experience on key pages.
- Demystifying Design Choices: When feedback or questions arise, take it as an opportunity to explain the rationale behind certain design choices. This not only educates non-designers but also fosters a deeper appreciation for the intricacies of the design process.
- Feedback Loops and Iteration: Highlight the importance of iterative design. Encourage stakeholders to view the design process as a dynamic journey, where feedback is used to refine and enhance the end product continually.
- Validating Concerns: Ensure that every piece of feedback and every question is acknowledged. Even if certain suggestions aren’t implemented, explaining the reasons behind those decisions can validate the individual’s input and maintain a sense of collaboration.

In essence, the web design process should be a shared journey. By actively encouraging feedback and questions, designers can foster collaboration, ensure alignment with broader goals, and ultimately create a product that resonates with both the brand’s identity and its users.
#6: Avoiding Overwhelming Technical Details
As with any specialised field, web design is filled with technicalities and intricate details. While these nuances are crucial for Designers, delving too deep into them can potentially overwhelm or alienate non-designers. Striking a balance between informative communication and simplicity is key to keeping everyone engaged and aligned.
- Stay High-Level When Needed: Begin discussions with a broad overview before diving into specific details. This gives non-designers a general understanding, setting the context for a closer look into specifics that might be necessary later on.
- Use Layman’s Terms: Instead of using jargon or highly technical language, aim to explain concepts in plain, relatable terms. This not only ensures clarity but also makes the information more accessible to a wider audience.
- Prioritise Information: Decide which technical details are essential for the discussion at hand and which can be missed out. Every detail might be important from a design perspective, but consider what is crucial for the broader objectives of the meeting or discussion.
- Visual Aids are Your Friend: Whenever possible, use visuals to simplify complex concepts. Diagrams, charts or even quick sketches can often convey ideas more effectively than words alone.
- Check for Understanding: Periodically, take a moment to check if everyone is on the same page. This can be as simple as asking, ‘Does that make sense?’ or ‘Do you have any questions about what I’ve just covered?’
- Encourage Dialogue: Let non-designers know that it’s okay to interrupt if something isn’t clear. This creates a more interactive dialogue and ensures that misunderstandings are addressed as they arise.
- Acknowledge the Complexity: It’s okay to acknowledge when something is particularly complex. Sometimes, just knowing that a concept is complex can help non-designers feel more at ease, understanding that it’s not just them finding it challenging.

Remember, the goal isn’t to simplify the design process but to communicate it in a way that is inclusive and understandable. By being mindful of the level of technical detail shared and ensuring clarity throughout, designers can foster a more collaborative and productive environment for everyone involved.
#7: Focusing on Functionality and User Experience
At the heart of web design lies the end goal: creating a seamless and engaging experience for the user. While aesthetics play a significant role, it is the functionality and overall user experience (UX) that often determine a website’s success. When discussing web design with non-designers, anchoring the conversation around these two pillars can be a powerful strategy.
- The Importance of Intuition: Begin by emphasising that the best designs are those that users can navigate effortlessly. Whether they are making a purchase, searching for information, or signing up for a newsletter, the process should be intuitive and straightforward.
- Showcase User Flows: Visualise the user’s journey through flow diagrams or storyboards. This provides a step-by-step breakdown of how users will interact with the website, making design decisions more transparent.
- Emphasise the Value of Feedback: Share the importance of real-world testing and gathering user feedback. Explain how user feedback, both positive and negative, is a goldmine that helps refine the design and enhance the user experience.
- Interactive Demos: Whenever possible, provide hands-on demonstrations. Let non-designers interact with prototype designs or existing sites that exemplify great user experience. This immersion can offer a clearer understanding than explanations alone.
- Addressing Pain Points: Discuss common issues users face on websites, such as slow loading times, broken links or confusing layouts. Highlight how design decisions aim to mitigate or eliminate these pain points entirely.
- The Ripple Effect of Good UX: Conclude by emphasising the broader implications of a positive user experience. A well-designed, user-friendly site can lead to increased customer loyalty, more referrals and improved brand perception.

#8: Seeking Common Ground
In any collaborative project, particularly one as subjective and multifaceted as web design, differences in opinions and perspectives are inevitable. However, these differences don’t have to be roadblocks. Instead, they can be opportunities to find common ground, ensuring that the end product is a harmonious blend of creativity, functionality and stakeholder objectives.
- Active Listening: Begin by genuinely listening to non-designers’ input. Understanding their concerns, goals and preferences can provide invaluable insights and guide the design in a direction that aligns with broader objectives.
- Value Different Perspectives: Recognise that non-designers bring a fresh lens to the project. Their feedback might offer a different angle, illuminating aspects that might have been overlooked or underestimated from a design-centric perspective.
- Shared Goals: Always anchor the conversation around the shared objectives of the project. Whether it’s increasing website traffic, improving user engagement or ensuring brand consistency, highlighting these common goals can serve as a unifying force.
- Compromise and Flexibility: While staying true to design principles is essential, there may be moments when compromise is necessary. This doesn’t mean diluting the design’s integrity but rather finding a middle ground that satisfies various stakeholders.
- Educate and Be Educated: As much as it’s essential to explain design choices and principles, it is equally important for Designers to understand the business side of things. This mutual education fosters a deeper appreciation of both design and business objectives.
- Feedback Workshops: Organise collaborative sessions where both Designers and non-designers can jointly review design elements, discuss potential changes and brainstorm solutions. These workshops can be instrumental in building rapport and fostering collaboration.
- Celebrate Wins Together: When milestones are achieved, or positive feedback is received, celebrate it as a team. Recognising joint successes strengthens the bond and reinforces the collaborative spirit.

In the ever-evolving landscape of web design, building bridges and seeking common ground isn’t just a diplomatic move—it is crucial for the project’s success. When Designers and non-designers work in harmony, understanding and valuing each other’s contributions, the result is often a website that is not only aesthetically pleasing but also aligned with its intended purpose and objectives.
